修改样式
2024年5月9日大约 1 分钟
上面按钮的样式设定,是在 QtDesigner 中各别设定。如果仔细观察,会发现 ICRT 的高度比较小一点点,这是因为英文字形与中文字形高度不一的缘故。我们可以在将每个按钮的 minimumSize 及 maximumSize 的高度都设成一样的值,例如 36,这样的话,每个按钮的高度就会一致了。
另外,我们也可以在程式中进行样式的设定。以下我们修改主程式,并加入设定按钮样式的程式码:
在
__init__中修改按键的事件连接函数,并加上按键的样式设定函数:self.bICRT.clicked.connect(lambda: self.setFreq(100.7, self.bICRT)) self.bFengCheng.clicked.connect(lambda: self.setFreq(98.7, self.bFengCheng)) self.bGuoJi.clicked.connect(lambda: self.setFreq(101.1, self.bGuoJi)) self.setButtonsStyle()在类别中新增以下方法:
def setButtonsStyle(self): for button in [self.bICRT, self.bFengCheng, self.bGuoJi, self.bClose]: self.setButtonInActive(button) def setButtonActive(self, button): button.setStyleSheet(""" QPushButton { background-color: orange; color: black; border: none; padding: 10px; border-radius: 12px; } QPushButton:hover { background-color: red; } """) def setButtonInActive(self, button): button.setStyleSheet(""" QPushButton { background-color: #64B5F6; color: white; border: none; padding: 10px; border-radius: 12px; } QPushButton:hover { background-color: red; } """)然后修改 setFreq 方法,新增一个参数,并加上设定样式的程式码:
def setFreq(self, freq, button): self.grc.analog_sig_source_x_0.set_frequency(100e6-freq*1e6) for but in [self.bICRT, self.bFengCheng, self.bGuoJi]: if but == button: self.setButtonActive(but) else: self.setButtonInActive(but)
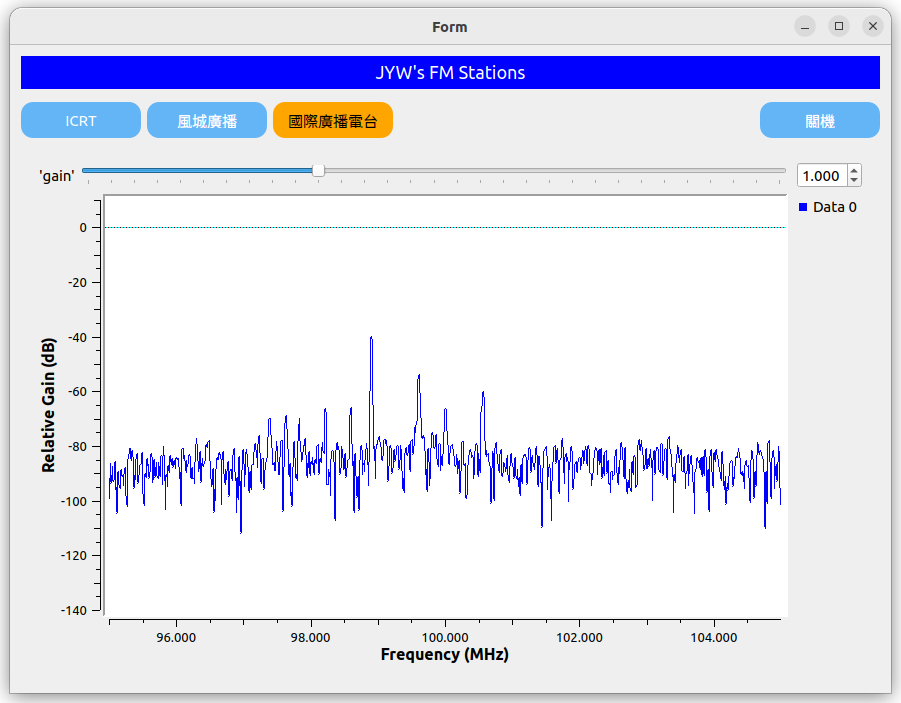
最后执行结果如下图所示:

練習 4
依上述说明,设计一个自己喜欢的电台接收器。
