n8n 學習筆記
用 n8n 來自動化工作流程,這是一個開源的自動化工具,可以幫助你連接不同的應用程式和服務,並自動執行任務,和 Zapier 或 IFTTT 類似,但 n8n 是開源的,並且可以自託管。
n8n 的安裝
n8n 可以在本地或伺服器上運行,以下是一些安裝的方式:
- 使用 Docker:這是最常見的安裝方式,適合大多數用戶。
- 使用 npm:如果你已經安裝了 Node.js,可以使用 npm 安裝 n8n。
- 使用 n8n Cloud:這是一個託管的解決方案,適合不想自己管理伺服器的用戶。
我是直接使用 npx n8n 來運行 n8n,參照 https://github.com/n8n-io/n8n。
n8n 的使用
n8n 的使用非常簡單,以下是一些基本的步驟:
- 登錄 n8n:在瀏覽器中打開
http://localhost:5678,這是 n8n 的默認端口。 - 登入過程要創建一個帳號,這樣可以保護你的工作流程。我在創建帳號時,系統給我發送了一封郵件,並且給我一個 license key,這個 key 是用來驗證帳號的。
- 創建工作流程:點擊左上角的 “+” 按鈕,創建一個新的工作流程。
- 添加節點:在工作流程中添加節點,這些節點可以是不同的應用程式或服務。
- 連接節點:將節點連接起來,這樣它們就可以相互通信。
- 配置節點:點擊節點,配置它的參數,例如 API 密鑰、請求 URL 等。
- 測試工作流程:點擊右上角的 “Execute Workflow” 按鈕,測試你的工作流程。
- 保存工作流程:點擊左上角的 “Save” 按鈕,保存你的工作流程。
範例
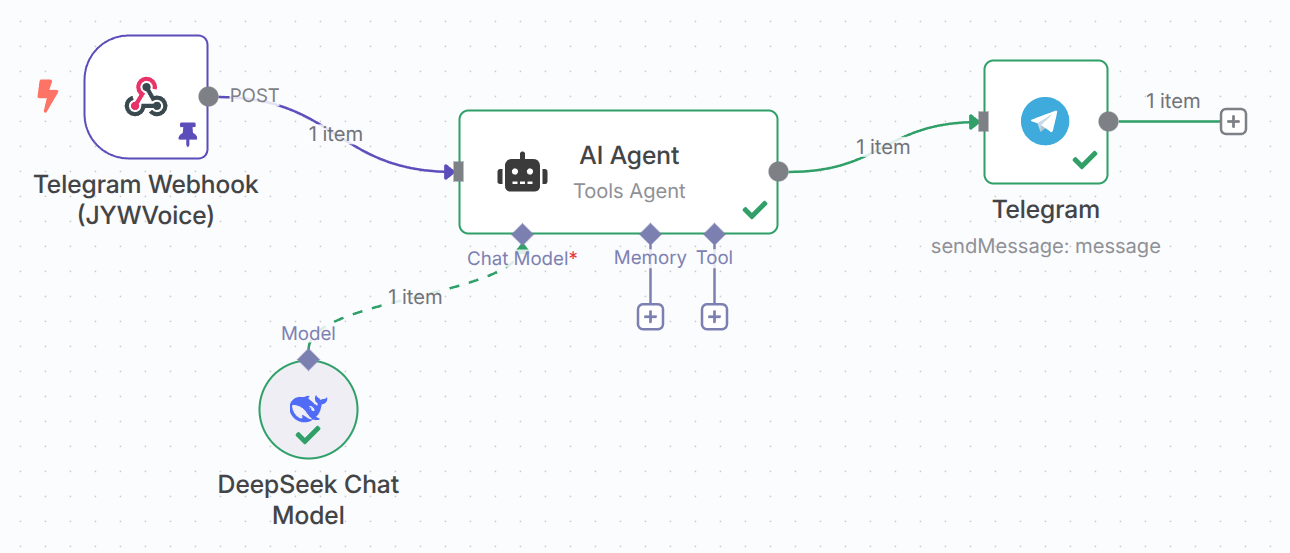
以下是一個簡單的範例,使用 Telegram 發送訊息。如果訊息是中文,就將其翻成英文;否則一律翻成中文。最後將翻譯好的訊息,發送回 Telegram。

Telegram Webhook
Webhook 會提供測試及佈署的網址,這個網址是用來接收 Telegram 的訊息的。你可以在 n8n 的 Webhook 節點中找到這個網址,然後使用下列指令將它設置為 Telegram Bot 的 Webhook URL。
- 由於 Telegram Bot API 的限制,Webhook URL 不能是 localhost,且必須使用 https,所以我使用 ngrok 來將本地的 Webhook URL 映射到一個公開的網址。
ngrok http 5678- 在 n8n 的 Webhook 節點中,設置 Webhook URL 為 ngrok 提供的網址,例如:
curl -X POST "https://api.telegram.org/bot<bot_token>/setWebhook" \
-d "url=<ngrok_https_url>/webhook-test/<hook_path_provided_by_n8n>"在上面的指令中,<bot_token> 是你的 Telegram Bot 的 token,可以用 Telegram 的 BotFather 查詢得到。<ngrok_https_url> 是 ngrok 提供的網址,<hook_path_provided_by_n8n> 是 n8n 提供的 webhook 路徑。另外,如果是正式環境,則必須將上面的 webhook-test 改成 webhook。
AI Agent
這個範例使用了 OpenAI 的 API,將 Telegram 的訊息翻譯成中文或英文。我在 AI Agent 節點中使用了以下的系統訊息。
When received text is Chinese, translate to English. Otherwise, translate the text to Tradiontal Chinese.另外,Source for Prompt 必須選擇 Define below,然後從 Telegram Webhook 拉取 text 欄位到 Prompt 中。最後的訊息欄位為 {{ $json.body.message.text }},這是從 Telegram Webhook 中所獲取的文字訊息。
Telegram Send Message
這個節點用來將翻譯好的訊息發送回 Telegram。你可以在 Telegram Send Message 節點中設置以下參數:
Chat ID:這是 Telegram Bot 的聊天 ID。我是使用Get ID bot取得自己的 Chat ID。- 輸出為預設值
{{ $json.output }}
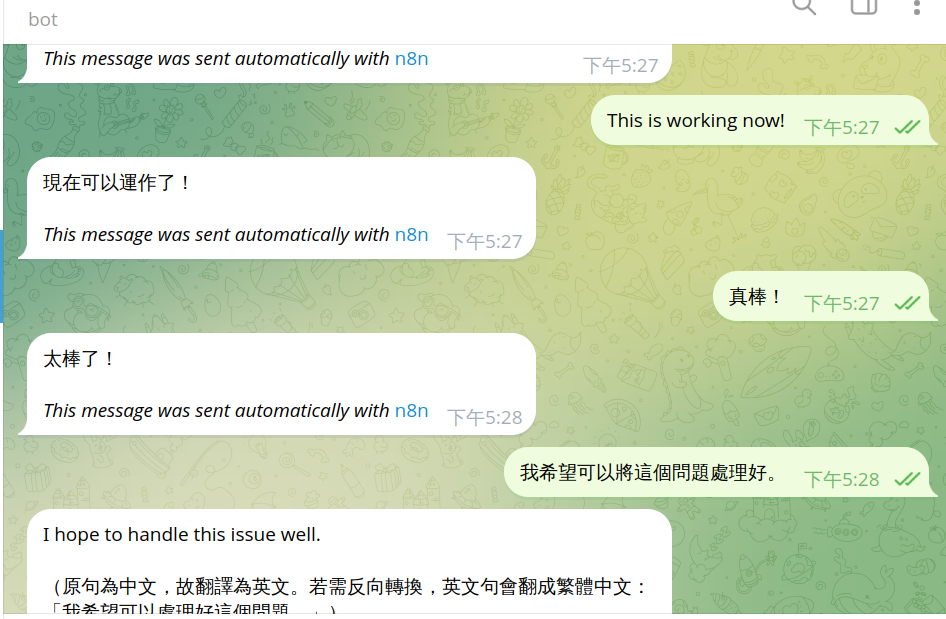
結果
把上面的節點都設置好之後,系統就可以運作了。

PS: 上面「真棒!」的回應訊息是「太棒了!」,這應該是系統提示詞的問題,可以再修正。
