Grid
2025年3月5日大约 3 分鐘
🎯 學習目標
- 了解 CSS Grid 的基本概念
- 掌握
display: grid的應用 - 學會
grid-template-columns和grid-template-rows設定欄與列 - 使用
gap調整間距 - 跨欄 (
grid-column) 與跨列 (grid-row) 的用法 - 實作練習
🔹CSS Grid 是什麼?
CSS Grid(網格佈局) 是 二維布局系統,可以同時控制 行(columns)與列(rows) 的排列,讓我們可以輕鬆設計 複雜的網頁排版。
📌 CSS Grid 適用場景
- 需要設計網頁的主要布局
- 讓元素在多行多列排列
- 比 Flexbox 更適合用來製作整個版面
🔹CSS Grid 基本概念
當一個元素設置 display: grid;,它的 子元素 會按照設定的行與列排列。
📌 Grid 容器
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
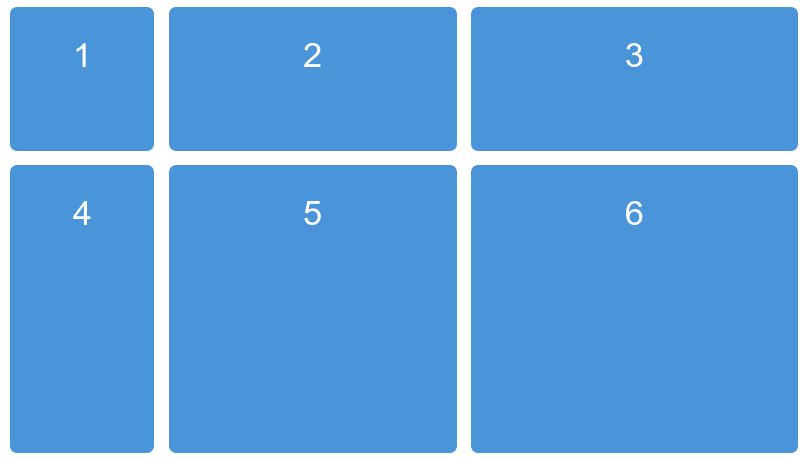
</div>.container {
display: grid; /* 設定為 Grid 容器 */
grid-template-columns: 100px 200px auto; /* 設定 3 欄 */
grid-template-rows: 100px 200px; /* 設定 2 列 */
gap: 10px; /* 設定間距 */
}顯示結果:

🔹設定 Grid 欄與列
🎨 grid-template-columns:設定欄數
用來 決定網格的欄(columns)數量與大小:
grid-template-columns: 100px 200px auto;📌 範例
- 第一欄
100px - 第二欄
200px - 第三欄
auto(佔滿剩餘空間)
🎨 grid-template-rows:設定列數
用來 決定網格的行(rows)大小:
grid-template-rows: 100px 200px;📌 範例
- 第一列
100px - 第二列
200px
🎨 repeat() 簡化欄列設定
如果有多個相同的欄或列,可以用 repeat(n, size) 簡寫:
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 100px);📌 範例
repeat(3, 1fr):3 欄,每欄均分repeat(2, 100px):2 列,每列100px
🎨 fr(比例單位)
fr代表 剩餘空間的比例1fr 2fr 1fr代表 第二欄的寬度是第一、三欄的 2 倍
grid-template-columns: 1fr 2fr 1fr;📌 範例
- 第一欄
1fr - 第二欄
2fr(比第一欄寬 2 倍) - 第三欄
1fr
🔹設定 Grid 間距
🎨 gap(設定欄與列的間距)
grid-gap: 10px; /* 簡寫 */
gap: 10px 20px; /* 第一個數字是 row,第二個是 column */🔹控制 Grid 子元素
🎨 grid-column(設定跨欄)
讓元素跨越多個欄位
.item1 {
grid-column: 1 / 3; /* 從第 1 欄跨到第 2 欄 */
}📌 範例
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 100px);
gap: 10px;
}
.item1 {
grid-column: span 2; /* 跨 2 欄 */
background: lightcoral;
}🎨 grid-row(設定跨列)
讓元素跨越多個列
.item2 {
grid-row: 1 / 3; /* 從第 1 列跨到第 2 列 */
}📌 範例
.item2 {
grid-row: span 2; /* 跨 2 列 */
background: lightgreen;
}🎨 grid-area(設定元素的區域)
可以直接使用 grid-area 定義區塊:
.item3 {
grid-area: 1 / 1 / 3 / 3; /* 從第 1 行 1 欄,跨到第 2 行 2 欄 */
}📝 CSS Grid 跨欄與跨列實作
📌 目標
- 讓第一個元素跨 2 列
- 讓第二個元素跨 2 欄
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 100px);
gap: 10px;
}
.grid-item {
background: lightblue;
text-align: center;
line-height: 100px;
font-size: 20px;
border: 1px solid #333;
}
.item1 {
grid-row: span 2;
background: lightcoral;
}
.item2 {
grid-column: span 2;
background: lightgreen;
}
</style>
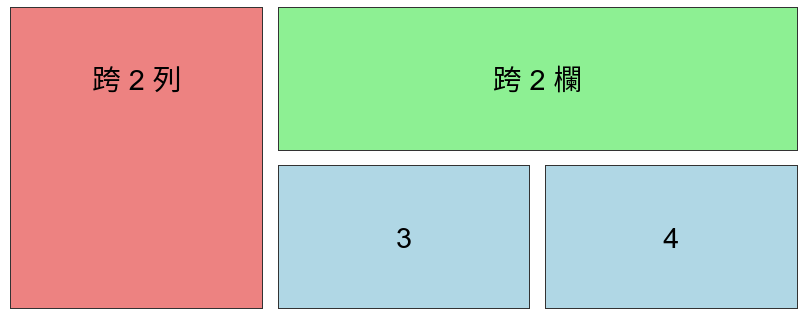
<div class="grid-container">
<div class="grid-item item1">跨 2 列</div>
<div class="grid-item item2">跨 2 欄</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
</div>顯示結果:

🎯 CSS Grid 總結
✅ display: grid; 讓元素變成 Grid 容器
✅ grid-template-columns 設定 欄數
✅ grid-template-rows 設定 列數
✅ gap 設定 網格間距
✅ grid-column 讓元素 跨欄
✅ grid-row 讓元素 跨列
📚 學習資源
