Wireframe & Prototype
2025年3月26日大约 2 分鐘
🧩 學習內容:
- 什麼是 Wireframe 與 Prototype
- Wireframe 建立流程與注意事項
- 使用 Grids & Constraints 建立結構
- Prototype 工具操作與互動設定
- 實作簡易使用流程(使用者從首頁點擊進入產品細節頁)
- 分享與測試原型的方法
🧠 核心概念解釋
1. 什麼是 Wireframe?
Wireframe 是設計的草圖,專注在「資訊架構與版面配置」,不強調色彩與細節美化。通常是設計流程的第一步。
常用元件:
- 標題區塊(Header)
- 圖片佔位符(Rectangle + X)
- 按鈕(簡單灰色方塊 + 文字)
- 文字區塊(灰條代表)

2. 什麼是 Prototype?
Prototype 是「互動原型」,可以模擬使用者操作流程,例如點擊按鈕跳轉到下一頁,提供使用者測試回饋。
💻 操作範例與步驟
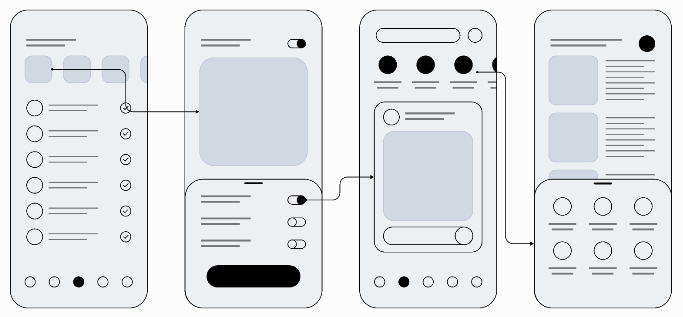
範例:購物 App 流程 Wireframe + Prototype
1️⃣ Wireframe 建立
頁面 1:首頁
- Logo + 搜尋列
- 商品列表(卡片式,含商品圖、名稱、價格)
- 底部導覽列(Home / Cart / Profile)
頁面 2:商品詳細頁
- 商品圖片
- 商品標題、說明、價格
- 購買按鈕
💡 小技巧:
- 使用灰色調為主(如 #CCC、#999)
- 用
Rectangle + X表示圖片區
2️⃣ 使用 Grids 排列版面
- 設定 Frame(如 iPhone 13)後 → 點右側「Layout Grid」
- 選擇「Columns」→ 設定 2 欄(適合商品列表)
3️⃣ 建立互動 Prototype
- 點選「Prototype」標籤
- 選取「商品卡片」→ 拖拉箭頭到「詳細頁」
- 設定互動條件(On Click → Navigate To → Detail Page)
可增加動畫(如 Slide in、Dissolve)
🧪 實作練習
練習題 1:App 3 頁面 Wireframe + Prototype
請設計一個簡單 App 原型,包含以下畫面:
- 首頁(含商品清單)
- 詳細頁(商品介紹與加入購物車)
- 購物車頁面(列出已選商品)
要求:
- 使用灰階風格建立 Wireframe
- 加入 Prototype 互動(點擊商品 → 詳細頁 → 加入購物車 → 前往購物車)
練習題 2:新增浮動按鈕互動
在任一頁面右下角加上「+」按鈕,點擊後彈出新增項目視窗(可模擬 Modal 跳出)
📤 原型分享與測試
- 點擊右上角「Play」可進入互動測試模式
- 點選「Share」→ 可複製連結讓同學或使用者測試回饋
- 若有用戶研究需求,可開啟「Comment」功能收集意見
